-
この記事は 3分で読み終わります
-
更新日:2024.05.29 公開日:2018.09.14
HTMLのhrefとは?読み方、使い方や意味を解説!

こちらのコラムでは、hrefについて読み方や使用方法を知りたい方に向けて解説しています。
hrefの読み方
hrefの読み方は以下の3パターンです。
・エイチレフ
・エッチレフ
・英語の略は「Hypertext Reference ※ハイパーテキスト リファレンス」です。
元々「href」は「aタグ」とセットで、「a href」と表し、「アンカーエイチレフ」と読みます。
hrefの意味や使い方
hrefはリンクを設定する時に使用するタグです。基本的に「aタグ」と一緒に使われ、以下のように記入します。
【記述内容】
<a href=”■■■■■■■■■■■” >●●●●●●●●●●●</a>
備考:
■: リンク先URL
●: アンカーテキスト
このアンカーテキストは、「ページ名」、もしくは「こちらから」や「ここをクリック」などの文言がよく使われます。
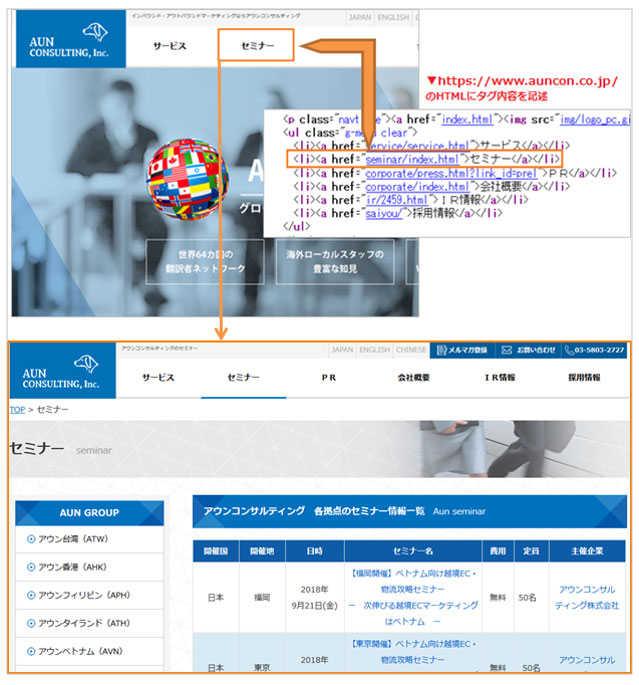
「https://www.auncon.co.jp/」のページから
「https://www.auncon.co.jp/seminar/」ページヘのリンクを設定したい場合は、下記のタグ内容を記述します。
例)
<a href=”seminar/index.html”>セミナー</a>
【イメージ例】
上記にはアンカーテキストとして設定した「セミナー」という文言は、設定したページ上に表示され、そこをクリックすると設定したリンク先ページ(ここでは「seminar/index.html」のページ)へ遷移します。
また、「アンカーテキスト」の他に「画像リンクの設定」も可能です。
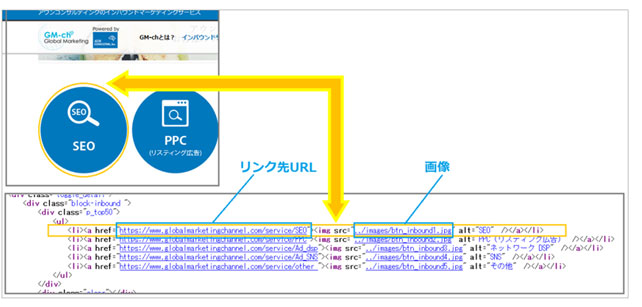
例)
<a href=”https://www.globalmarketingchannel.com/service/SEO”><img alt=”SEO” src=”../images/btn_inbound1.jpg” /></a>
HTML内に設定した「画像」の前に「https://www.globalmarketingchannel.com/service/SEO」ページへの「a href」リンクを設定します。そのバナーをクリックすると、「https://www.globalmarketingchannel.com/service/SEO」ページへ移動します。
その他「a href」に関わる設定内容
・title属性
title属性はリンクに対する説明文で、ウェブサイト上でカーソルをリンクに合わせると、title属性に記述されたコメントや説明文が表示される機能を持っています。
【記述内容】
<a href=” ■■■■■” title=” ★★★★★”>●●●●●</a>
備考:
■: リンク先URL
★: リンクに対してコメントや説明文
●: アンカーテキスト
例)
<a href=”https://www.auncon.co.jp/”>title=”アウンコンサルティング株式会社 本サイト” target=”_blank”><img alt=”” src=”https://www.seo-ch.jp/common/images/logo-AUNCON.jpg” /></a>
上記の設定は「https://www.seo-ch.jp」ページ上にあるロゴリンクにtitle属性を記載することにより、カーソルをリンクにあわせると、設定された文言の通り「アウンコンサルティング株式会社 本サイト」が表示されるようになります。
【イメージ例】
・target属性
target属性はリンクをクリックした時に、どのウィンドウで開いてもらうかを指定ができます。パターンは以下の4つです。
「 _self 」
リンクをクリックした後、現在表示しているウィンドウで開く形式
「 _blank 」
リンクをクリックした後、別のウィンドウで開く形式
「_top 」
リンクをクリックした後、フレームを解除して表示する形式
「_parent 」
リンクをクリックした後、複数フレームを利用したサイトでフレームを1つ減らして表示する形式
【記述内容】
<href=”■■■■■”target=”_blank”>●●●●●</a>
備考:
■: リンク先URL
●: アンカーテキスト、または画像の格納先
「href」「href属性」という意味や設定方法・使い方や種類について、紹介しましたが、いかがでしたか?
リンクの設定には様々な方法があるので、目的に合わせて設定することが良いでしょう。
また、タグ内容の書き間違いやリンク先のURLが間違って設定されたままページを公開することがないように注意していきましょう。
Written by:P.W