-
この記事は 4分で読み終わります
-
更新日:2022.11.14 公開日:2020.12.10
モバイルフレンドリーとは?テストツールを使用したチェックの方法もご紹介!
ガラパゴス携帯(いわゆるガラケー)からスマートフォンへ移行し、一昔前はパソコンでしか閲覧できなかったようなサイトも簡単にスマートフォンで閲覧することが出来るようになりました。
総務省が平成29年に発表した「平成29年通信利用動向調査」によると、インターネットに接続する際に使用する機械はパソコンが48.7%、スマートフォンが54.2%とパソコンを上回り、スマートフォンでインターネット閲覧をするユーザーが増えていることが明白になりました。
スマートフォンでサイトを閲覧することが当たり前になっているこの世の中で、モバイル(スマートフォン)端末でサイトを閲覧しやすい仕様になっているかどうかは重要なポイントとなっています。
質の良いユーザー体験をもたらしたいと考えるGoogleは、2015年に最適化されたモバイルページの評価を上げることを決めました。
検索結果順位を決める要素に“モバイルサイトでもサイト閲覧が問題なく行える”という指標を追加したのです。
それが、今回のテーマでもある「モバイルフレンドリー」です!
(参考:Googleウェブマスター向け公式ブログ/モバイル フレンドリー アップデートを開始します
https://webmaster-ja.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html)
■モバイルフレンドリーの内容は?
Googleはモバイルフレンドリーの要素として下記4つを挙げています。
1:携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
2:ズームしなくても判読できるテキストを使用していること
3:ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
4:目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
(引用:Googleウェブマスター向け公式ブログ/検索ユーザーがモバイル フレンドリー ページを見つけやすくするために
https://webmaster-ja.googleblog.com/2014/11/helping-users-find-mobile-friendly-pages.html)
モバイルサイトでのユーザー体験を向上させるポイントはサイトによって他にも多数ありますが、最低限Googleが明言している上記4ポイントは抑えておきましょう!
パソコンサイトにもモバイルサイトにも対応しているサイトを実装する方法として下記が挙げられます。
1:レスポンシブウェブデザイン
1つのHTMLを用意し、CSSで表示幅などをコントロールする方法です。
2:ダイナミックサービング
同一URLに対して2種類のHTMLを用意し、アクセスした端末によってパソコンサイトとモバイルサイトを出し分ける方法です。
3:セパレートURL
その名の通り、パソコン用とモバイル用のページ(URL)を分けて構築する方法です。
Googleはレスポンシブウェブデザインを推奨しており、多くのウェブサイトがレスポンシブウェブデザインを採用しています。
URLも同一でHTMLも1つ用意すれば良いため、導入しやすいというメリットがあります。
サイトの運用状況によっても変わってくるので、どの実装方法が最も適しているのか確認して対応していきましょう。
■モバイルフレンドリーかどうかチェックしよう!
モバイルフレンドリーに対応したサイトにしなければならないということが理解できたところで、次はサイトがGoogleにモバイルフレンドリーだと認識されているか否かを確認してみましょう。
方法は複数ありますが今回はGoogleのツールである“モバイルフレンドリーテスト”を用いた方法をご紹介します。
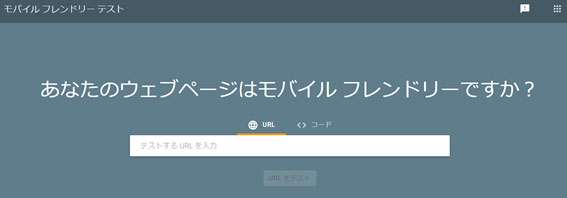
1:下記サイトにアクセス
(引用:Googleモバイルフレンドリーテスト
https://search.google.com/test/mobile-friendly)
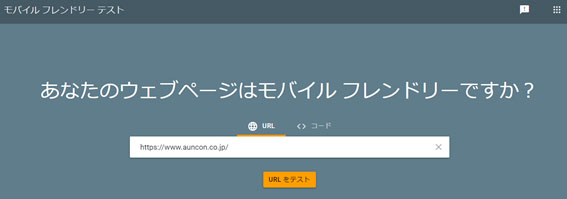
2:ページ中部のURL入力欄に対象URLを記載し「URLをテスト」をクリック
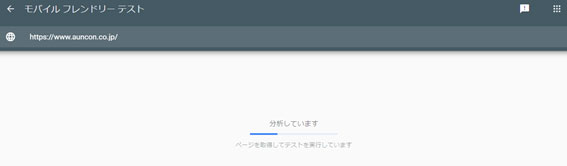
3:分析が終わるのを待つ(数分かかる場合があります)
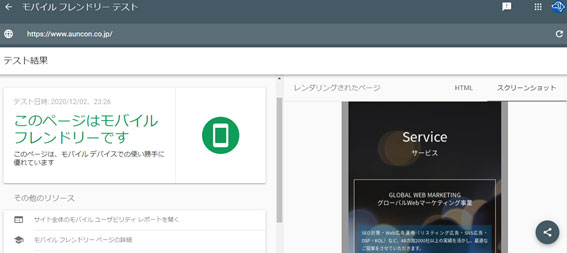
4:分析結果を確認
※弊社コーポレートサイトURL(https://www.auncon.co.jp/)は問題なくモバイルフレンドリー対応になっています!右側にはGoogleが認識しているサイトの見え方も表示されます。
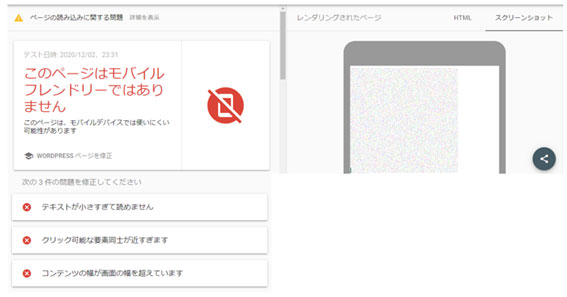
また、モバイルフレンドリーに対応していないと判断された場合は下記のような表示になります。
エラー項目も併せて表示されるため、記載されている修正点を改善しましょう。
エラー例としては、
・テキストが小さくて読めない
・クリック可能な要素同士が近すぎる
・コンテンツの幅が画面の幅を超えている
・互換性のないプラグインを使用している
・ビューポートが設定されていない
などが挙げられます。
■まとめ
今回はモバイルフレンドリーについてご紹介しました。
スマートフォン主流の近年において、ウェブサイトを運営する上で避けて通れない重要なポイントとなります。
SEO上でも大事なものなので、しっかりモバイルフレンドリーであると判断されるサイトづくりを心がけましょう。
Googleがサイトの評価を判断するときにパソコンサイトではなく、モバイルサイトを評価するモバイルファーストインデックス(MFI)も併せて覚えてくださいね。
(引用:SEO-ch/モバイルファーストインデックス(MFI) 完全攻略
https://www.auncon.co.jp/column/seo/610
アウンコンサルティングでは、モバイルフレンドリーの相談もお受けしております。
お気軽にお問い合わせください!