-
この記事は 4分で読み終わります
-
更新日:2022.11.14 公開日:2018.08.10
metaタグ(メタタグ)ってSEOで必要なの?
SEO施策でよく聞く【metaタグ(メタタグ)】って何?
SEO施策の基本的な要素であることから、よく耳にする『metaタグ』。
そもそも『metaタグ』とは一体何なのかをご紹介します。
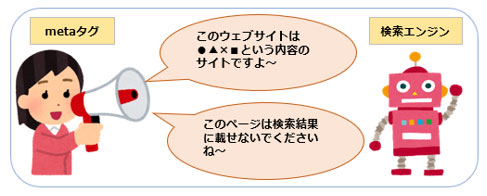
クローラーへの伝達機能
metaタグとは「ウェブサイトの情報や設定内容を検索エンジンのクローラーに伝える」タグのことを指します。
SEO施策をする上でよく耳にするのが「meta descriptionタグ」と「meta keywordsタグ」だと思いますが、これらも検索エンジンのクローラーに対してウェブサイトの情報を伝える役割を担っています。
metaタグはhead内に記入しよう
ウェブサイトはHTMLという言語で構築されていて、そのHTMLは主に「head要素」と「body要素」に分かれます。
・「head要素(<head>~</head>)」
→テキストの情報を検索エンジンに伝える要素
→ユーザーが目に出来ない情報
・「body要素(<body>~</body>)」
→サイト上に実際に表示させる部分の要素
→ユーザーが目に出来る情報
metaタグは「head要素」に入れます。
titleタグや、レスポンシブデザイン用のviewport設定タグ、CSSファイルを読み込むためのlinkタグなどもmetaタグ同様「head要素」に記載します。
ユーザーの目には直接見えずとも、ウェブサイトを構築する上で重要な情報は「head要素」に設定しましょう。
【metaタグ(メタタグ)】の種類と効果は?
metaタグの役割がわかったところで、次はどんな種類があるのか見ていきましょう。
■meta descriptionタグ(メタディスクリプションタグ)
ウェブサイトの簡単な説明文
descriptionタグはページの概要を表すテキスト情報です。
例:<meta name=”description” content=” SEO上でのmetaタグ(メタタグ)の役割や効果を紹介しています。記述方法や注意点もお伝えします! ” />
上記の例ですと、“SEO metaタグ”というワードで検索したユーザーが欲している“SEO metaタグ”の情報が対象ページにあることを示すため、“SEO metaタグ”情報がサイト内にはあるという旨を端的に述べることがポイントになります。
SEOへの効果は?
近年GoogleにおいてはdescriptionタグによるSEOへの大きな効果は少ないと言われていますが、Baiduなどでは効果があるため必ず全ページユニークで設定しましょう。
検索エンジンが“検索ワード“と”ページ内の内容“に整合性があると判断すれば検索結果のタイトルの下に表示される可能性があり、オーガニック検索のクリック率に大きく影響します。
設定時の注意点
1:全角120文字以内に収める
descriptionタグを設定するときは、文字数に気をつける必要があります。
文字数が多すぎると「…」と省略されて表示されてしまいます。
検索結果画面で大事な内容を全て伝えられるように120文字にギュッと詰め込みましょう!
※少し前までは250文字まで表示されていたので、今後変動する可能性があります。実際に表示されている文字数を常にチェックしましょう。
2:検索キーワードを含める
ユーザーが検索したキーワードがdescription内に含まれている際は太字表記されるためユーザーの目を引き、最終的にクリック率の上昇に貢献出来ます。
■meta keywordsタグ(メタキーワードタグ)
keywordsタグは検索エンジンに対象ページの内容を伝えるために使用していましたが、Googleにおいては最近では以前のようなSEO上での効果はほとんどなくなっています。ただし、meta descriptionタグと同様Baiduなどでは未だに効果があるためmeta keywordタグにおいても全ページユニークで設定をしましょう。
※コンテンツに存在していないキーワードを記述するスパム行為が横行したことが評価軸から消えた理由、と言われています。
ただ、
例:<meta name=”keywords” content=”SEO,meta keywordsタグ,meta タグ,検索順位”>
設定は必要?不必要?
今後検索エンジンが検索順位を決める際の評価対象に改めてkeywordsタグを加えることも考えにくいですが、念の為に設定しておくことをオススメします。
設定時の注意点
1:設定キーワードをtitleタグやコンテンツ内容とマッチさせる
2:titleタグやdescriptionタグと同様に全ページでユニークの内容とする
■meta robotsタグ
robotsタグは検索エンジンのクローラーの動きを制御出来るタグです。
主要な2つのrobotsタグをご紹介します。
1:meta robots noindexタグ
noindexタグは対象のウェブページをインデックスさせたくないときに使用するタグです。
例:<meta name=”robots” content=”noindex”>
同様のコンテンツが複数存在している場合、検索結果に残したくない方のページにnoindexタグを設定することで、重複コンテンツと見なされることはありません。
2:meta robots nofollowタグ
nofollowタグは対象のウェブページ内にあるリンク先ページへクロールさせたくないときに使用するタグです。
例:<meta name=”robots” content=”nofollow”>
信頼できないコンテンツに対してリンクをする場合など、リンク先のページへSEOの効果を移らないように出来ます。
補足:noindexタグとnofollowタグの併記
前述したnoindexタグとnofollowタグは一行にまとめて記載することが出来ます。
ソースをすっきりさせるためにも併記することをオススメします。例:<meta name=”robots” content=”noindex,nofollow”>
■meta charsetタグ
charsetタグは文字コードを指定する重要なタグです。
設定がない場合は文字化けをする可能性もあるので、必ず設定をするようにしましょう。
例:<meta charset=”utf-8″>
おわりに
metaタグとは検索エンジンにとって重要なタグ
metaタグは検索順位を上げる評価をする検索エンジンにとって、とても重要な要素となります。
また、検索エンジンだけでなくユーザーにとっても必要なものもあるため、隠れているものだから…となんとなくで設定をするのではなく、それぞれのmetaタグの意味・強みを理解し、SEO上における縁の下の力持ちとして活用していきましょう!
Written by :A.A