-
この記事は 5分で読み終わります
-
更新日:2023.07.04 公開日:2022.12.12
Google、モバイル検索結果にサイト名を正式に表示開始
2022年10月14日、Googleは公式ブログを更新し、ブログ公開日よりGoogleのモバイル検索結果でサイト名が表示されるようになったとアナウンスしました。
検索セントラルサイトにおいても、詳細が公開されています。
今回のアナウンス内容の詳細、そしてSEOへの影響を考察していきたいと思います。
目次
モバイル検索結果にサイト名が表示される?
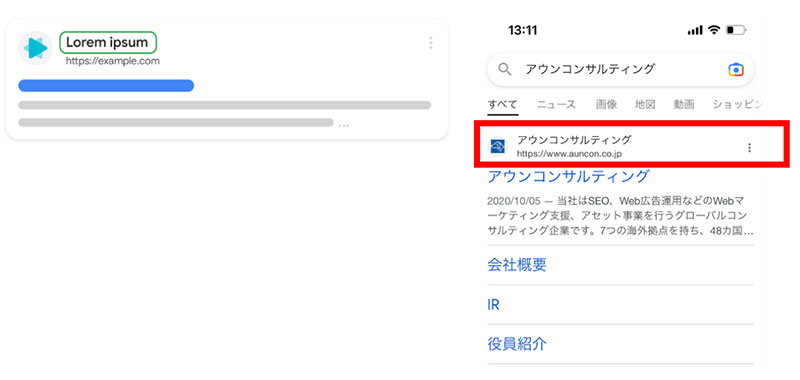
今回の実装された内容は、題名の通り「モバイル検索結果にサイト名が表示される」というのが主軸となります。事例としては下記の画像を確認いただければと思います。
左はGoogleブログに掲載されていたイメージ画像です。
右は実際の検索結果画像です。赤枠部分には今までURLが表示されていましたが、仕様変更後はサイト名が表示されています。
こちらの変更はテストから1~2ヶ月での本格実装となったようです。
このサイト名の部分は、サイトの情報をもとにGoogleが認識し、表示させています。
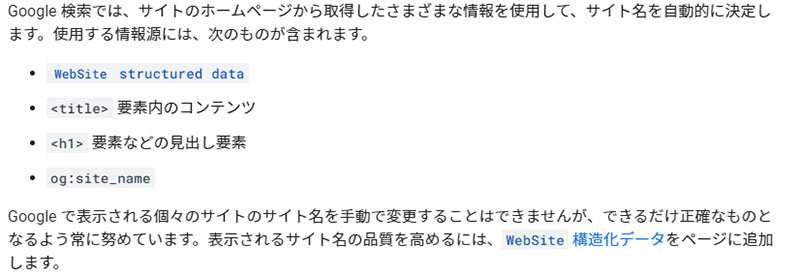
検索セントラルサイトでは、下記の通り4つの要素が記載されています。
「WebSite structured data」とは、WebSite構造化データのことです。
この記載をみるまでは、titleタグに記載された内容が自動的に反映されているのかなと思いましたが、どうも違うようです。サイト内に含まれる、主要タグ内の情報を元に表示が自動で決定されるとのこと。
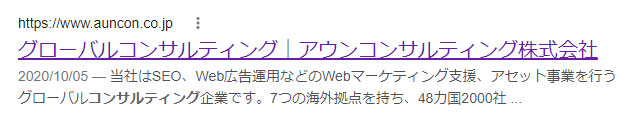
下記のようにウェブサイトのURLで表示されるサイトもございます。
※「東京旅行」の検索結果より抜粋
その場合ユーザーからは、「このサイト何・・・?」となって、認知されず、来訪につながらない可能性があるため、公式から表示されるサイト名の品質向上のためのアドバイスがあるため、実装をおすすめします。
最終的にはSEOとしての施策の一つにもなるでしょう。
サイト名の品質を高めるには?
モバイルに表示されるウェブサイト名はこちらで決定できませんが、こちらの意図した言葉を出来るだけいれられるようにする技術があります。
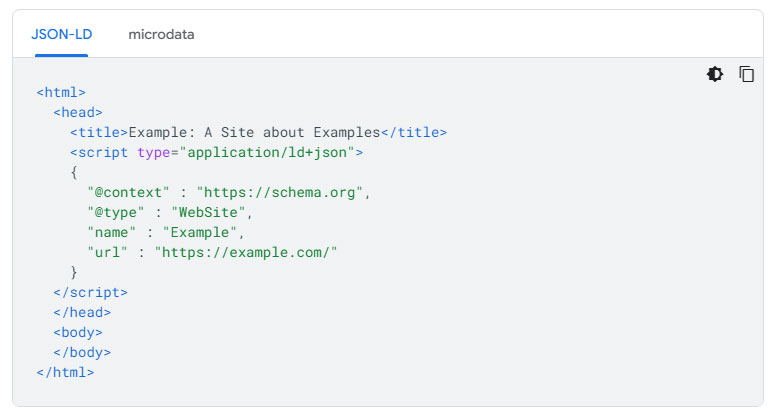
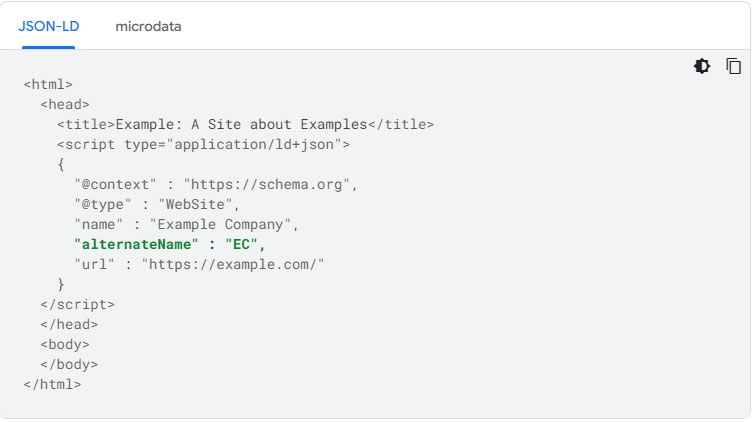
1つ目の要素であるWebSite構造化データを重要視しているのか、下記の構造化データの作成手順が検索セントラルサイトに記載されています。
※https://developers.google.com/search/docs/appearance/site-names#sources
より引用
上記画像はGoogleが公表している画像を引用していますが、赤枠内緑文字のコードをheadタグ内に設置します。
そしてこのコードは、サイトのトップページに記述する必要があります。トップページ以外に記述されたても、 Googleはウェブサイト名の情報として認識しないとのこと。
ウェブサイト名は1つのドメインにつき、1つしか設定できないということです。
コード設置後、URL検査ツールを使用して、ページが Google からどのように認識されるかをテストし、ページが正常に表示される場合は、GoogleにURLの再クロールを依頼してください。
もし、正式名称以外に、別称や略称などがある場合は、alternateプロパティを追加することも可能です。
国内企業であれば、英語表記と日本語表記などで使い分けができそうです。
記載例は下記の通りです。
※https://developers.google.com/search/docs/appearance/site-names#sources
より引用
赤枠内の、構造化データ内に、青枠緑文字記載のプロパティを追記してください。
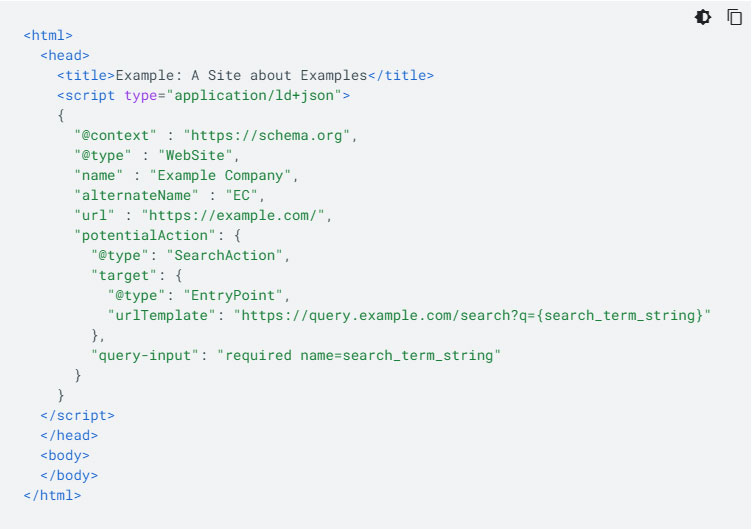
また、ウェブサイトによっては、サイトリンク検索ボック機能用にWebSite構造化データを実装している場合があります。その場合下記画像の赤枠内のように、既存のサイトリンク検索ボックスの構造化データに name プロパティを追加してください。
※https://developers.google.com/search/docs/appearance/site-names#sources
より引用
その他注意事項
難しそうに見えますが、サイトのトップページにスクリプトを追加するだけなので、もし今現時点で思ったようにウェブサイト名が表示されていない場合はすぐに対応することをお勧め致します。
4つあった要素に記載する内容は、全て一貫した簡潔な名称を記載してください。
そしてその名称は、アイデンティティのある、独自のものを選んでください。別サイトで使用されている名称はユーザーを混乱させるとして、検索コンテンツポリシーと異なるものと認識される可能性があります。
構造化データのアドバイスが公式から出ているとはいえ、4つの要素のうち、どの要素が反映されるかは現状わかりません。H1タグの内容が反映されていたサイトもあれば、構造化データの内容が反映されているサイトもあるため、一貫性は大事かと思います。
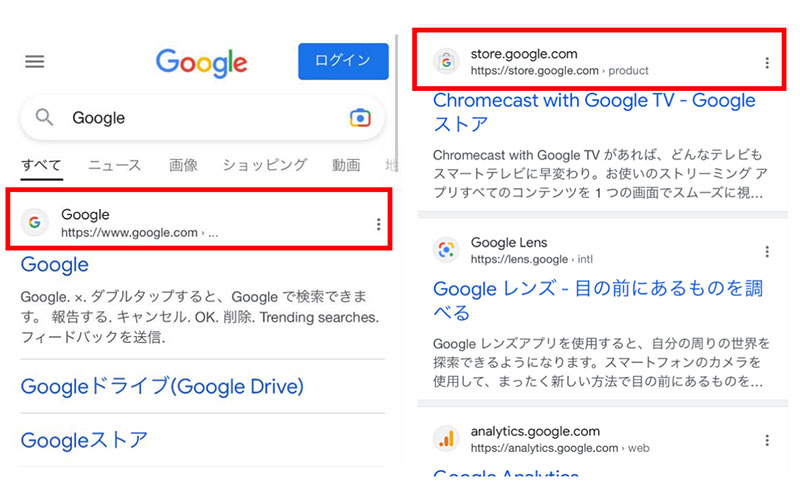
また、もう一つ重要な事項としては、サブドメインにはこの対策が無効になってしまうということです。
下記画像を参照ください。
赤枠内を確認いただくと、「Google.com」では「Google」とウェブサイト名が記載されていますが、「store.google.com」は、URLがそのまま表示されています。
販促サイト等でサブドメインを使用している場合は、お気をつけください。
なお、ファビコンについては、引き続き掲載されることになっていますが、こちらはドメインとサブドメインでそれぞれ異なるものを設定できます。
まだ設定されていない、うまく設定できないという方は下記の公式ガイドライン等をご確認ください。
まとめ
今までSEOの施策として、titleタグに記載する内容の最後にサイト名やブランド名いれるという施策が一般的でした。
上記はPCでの表示例ですが、赤枠内のように、社名などをいれることが一般的でしたが、モバイル検索では表示されるタイトル名がそもそもPCよりも少ないため、記載しても表示されないことが多くありました。
今後はタイトルより上の目立つ部分に、ウェブサイト名が表示されるので、や今後モバイル向けとしてはタイトルに社名やブランド名を目立つ位置等に無理に記述しない(社名やブランド名で既にSEO的な評価が高い場合や、検索からのクリック率を無理に考慮する必要が無いケースなど)という考え方もあり得るかもしれません。
これを機に、サイト自体のタグの記載内容を見直してみるのも良いかもしれません。